Integrar un chat en tu blog o web
Como integrar un chat en nuestro blog o web
En estos tiempos que corren hacer todo lo posible por nuestro blog nunca está de más así que hoy quieros enseñaros un tutorial para integrar un chat que se conecte contigo a través de Facebook y correo electrónico cuando un usuario o cliente quiere conectar contigo para una compra, pregunta, lo que es normal quien tiene un negocio o quiere enseñar algo, bien presten atención.
Este tutorial lo explicaré basandome en que el chat lo crearé para un blog creado con Blogger.com y no pierdan detalle.
Bueno primero tendríamos que ir a POWR registremse rellenando correctamente todos los campos, si lo prefieren puende registrarse bajo la aplicación de Facebook presionando el botón que aparecerá.
Como ven la imagen el registro es muy fácil, es mejor y más rápido de entrar registrandote con Gmail o Faecbook, ya vosotros mismos.
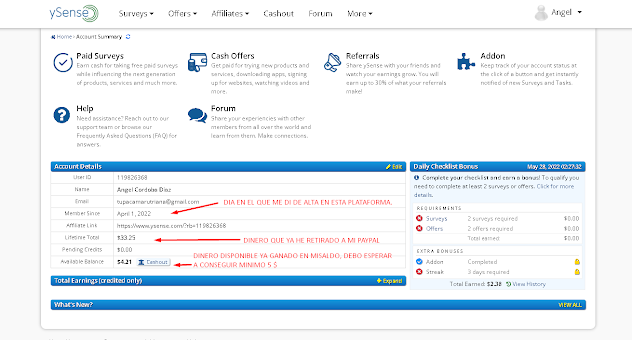
Este es el tablero de mi cuenta, ahora os explicaré con imagenes como se crea un chat desde cero, deben abrir las imágenes para ver las explicaciones del interior.
Como ven en la imagen de arriba deben ir a "Mis aplicaciones" y mas abajo el recuadro que aparece el simbolo de + presiona ahí y se creará un nuevo recuadro de configuración para un nuevo chat.
Ahora en la imagen de arriba aparece el recuadro donde esta la flecha para crear un chat nuevo y mas abajo otras funciones relevantes pero que muchas están limitadas por que es una versión básica así que el chat lo podemos usar seguro u funciona correctamente una vez integrado en nuestro blog/web. Ahora deberían presionar en el recuadro de "Chat" y aparecerá una nueva configuración, miren la imagen siguiente...
Como ven se abrió una nueva configuración para la craeción de un nuevo chat, a la izquierda la configuración del chat que se mostrará en tu blog/web, solamente den unos retoques básicos ya que la plataforma nos deja usar la función básica sin costo pero con funciones limitadas pero como dije antes el chat si podremos utilizarlo. Cuando tengan lo parámetros ajustados presionene " Publish" en el botón azul de la parte superior derecha.
Habiendo presionado el botón azul de "Publish" aparecerá ahora este código de aquí arriba que debemos copiar e irnos a la plataforma donde tenemos alojado nuestro blog (Blogger) como dije anteriormente estoy utilizando Blogger para integrar el chat.
Copia el código y ve a Blogger donde tengas algún blog creado y haz lo siguiente...
Vamos a Blogger y donde está la composición de nuestro blog vamos a "Añadir un gadget" cuando se abra elige "Gadget HTML" como aparece en la siguiente imagen.
Arriba de color amarillo aparecere este icono </> de HTML Javascript presionen y aparecerá el siguiente recuadro:
Donde aparece "contenido" ahí deben depositar el código html que tenemos copiado de POWR.
Una vez pegado el código dentro del espacio "contenido" presionamos "Guardar" y arrastramos el recuadro del gadget html a el cuerpo del blog.
Como ven en la imagen final aparece mi blog y en la parte inferior derecha un icono en forma de globo con un simbolo de ? y es ahí donde los usuarios y posibles compradores de cualquier artículo que vendan por internet pueden contactar contigo más eficazmente y es mucho más fácil para el usuario tener acceso rápido a un contacto.
Espero os haya gustado este tutorial, siempre intentando ayudar a los emprendedores y a blogeros. 👼















Comentarios
Publicar un comentario